Announcing Real User Monitoring single page app beta support
Posted Dec 7, 2015 | 3 min. (610 words)UPDATE: The beta of this feature is finished and the official public implementation is now live in Raygun Real User Monitoring. See the full details and examples here in the documentation. This post is retained for historical and reference reasons and any information below may be out of date.
We received a ton of great feedback from our customers following the release of Real User Monitoring last month, and one of the hotly requested features was support for single page applications. The ‘static site’ support that RUM included out-of-the-box was well-received but owing to the popularity of building rich client-side JS applications these days, we wanted to support this huge class of webapps as quickly as possible for you!
With this in mind I can announce a new beta release of Raygun4JS, v2.2.0-beta, which contains dedicated SPA support for transmitting page loads from your users when they transition clientside views without a static page load.
The API
One of the challenges around this was designing a lightweight API as the initial setup experience is very important to us, to allow you to integrate Raygun quickly without learning a huge API surface and a whole bunch of mental overhead. As such, this beta release features just one function which you can hook into your view code as per your chosen library or framework. The one public function is this:
Raygun.trackEvent('pageView', { path: '/' + foo });
This instructs the provider to send a ‘virtual pageview’ event to Raygun. The ‘path’ key should be set to a path string representing the module/view/area which the end user is about to see, as determined by your webapp’s architecture.
Here’s how an implementation might look in AngularJS:
$scope.$on('$routeChangeSuccess', function () {
Raygun.trackEvent('pageView', {
path: '/' + $scope.area
});
});Or in vanilla jQuery, when the hashchange event is fired and to use the hash state as the path:
$(window).hashchange(function() {
Raygun.trackEvent('pageView', {
path: '/' + location.hash
});
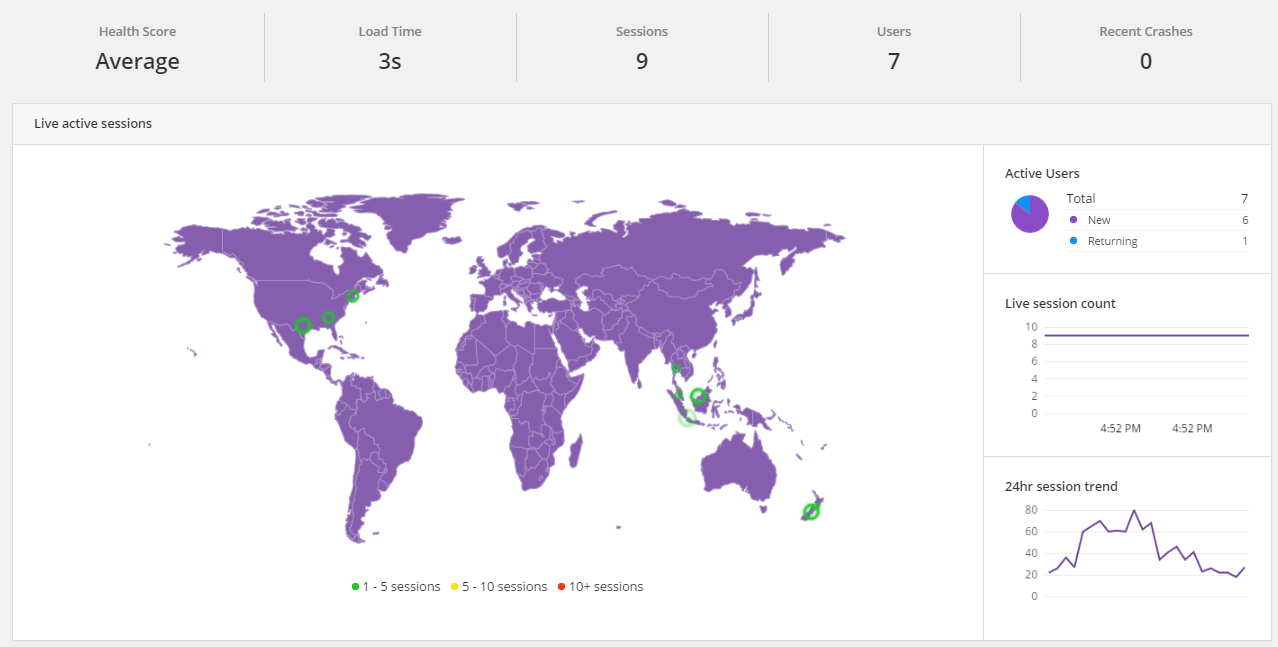
});As you can see, there’s not much to configure! When either of those events are fired a new pageview for that path will appear in the Live tab, and a new Page will appear under Performance. The Timeline will be populated accordingly with requested resources (CSS, images etc) since the previous one, as well as XHR requests. Visual controls for viewing these will be fleshed out in the near term, but we wanted to get the feature live for feedback as soon as possible.
Adding SPA support with the beta
Configuring Raygun4JS to use this new beta release is easy, too – just change the second-last parameter in last line of the HTML snippet to:
"//cdn.raygun.com/raygun4js/2.2.0-beta/raygun.min.js"
Due to this release’s beta nature we encourage deploying any site changes to a staging environment first to confirm compatibility.
Give it a try
Have you built your webapp as an SPA, and are running Raygun, either with Crash Reporting or Real User Monitoring? We’d love for you to give this release a go, and await any feedback you might have. One of the interesting things about this feature is that there are so many ways to implement SPAs and view the data they generate, so we want a rock solid experience for you to use. Do let us know if there’s an addition to the API you’d like to see. Additionally, if you’ve yet to start your free 14 day trial of Raygun, sign up here.
UPDATE: The beta of this feature is finished and the official public implementation is now live. See the full details and examples here in the documentation. This post is retained for historical and reference reasons and any information above may be out of date.