How Core Web Vitals create business impact
Posted May 29, 2022 | 8 min. (1592 words)What are Core Web Vitals, and why should you care? Let’s power through the essentials of CWV, CX and their impact on $$$. This is written with the busy software executive in mind - so we’re sticking to a clear, big-picture view of metrics, user experience and revenue.
Want more? Grab our complete, definitive guide to implementing and harnessing Core Web Vitals here.
Chances are, if you’ve heard about Core Web Vitals (CWV), it’s been in the form of a stick: something Google is enforcing that can hurt your search engine visibility. We’re here to go over the carrot - a quick explainer of Core Web Vitals, and how they can help you connect with customers and drive lasting innovation.
Core Web Vitals are a chance to motivate everyone to think about your site’s performance holistically, from a user’s point of view. In fact, even Google has shifted their emphasis away from search ranking and towards business impact. In short, good CWV scores are good business.
Your engineering team may be great at rolling out shiny new features, but it’s likely been months or even years since they’ve experienced these features from a customer’s perspective. Design and usability are often afterthoughts, as engineers race to meet functional objectives by tight deadlines.
Core Web Vitals offer a unique opportunity to shift the balance of power back towards the customer, forming a common objective between your engineering, marketing, and design teams.
What are Core Web Vitals anyway?
There are a range of tools aimed at improving or reporting on site performance, to the point where developers have often struggled to keep up. Ultimately, though, this should all come down to one simple question: Is my website fast enough and stable enough for my customers, or am I driving them crazy?
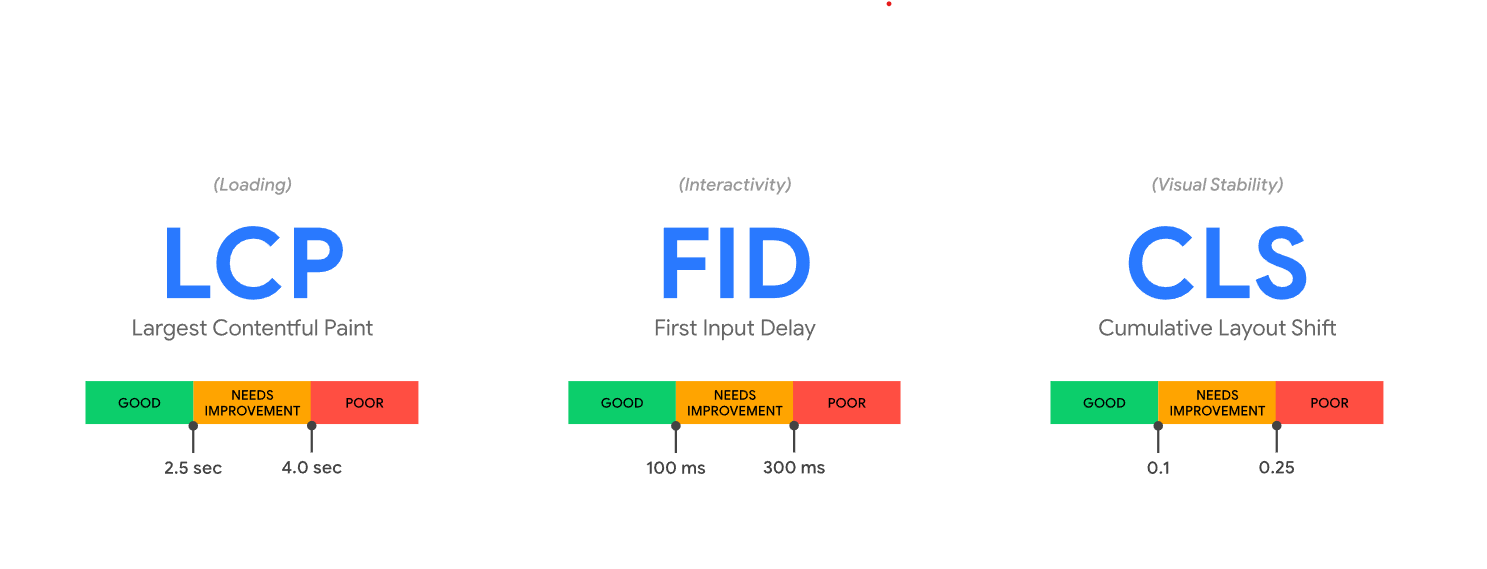
So, Google went back to the drawing board to find a clear, simple, and unambiguous way to objectively understand the quality of experience for the user. In 2021, Google officially launched what they called Core Web Vitals (CWV), as part of their Page Experience initiative. These three Core signals combine to reflect the actual real-world experience of interacting with a website:
 img source: web.dev
img source: web.dev
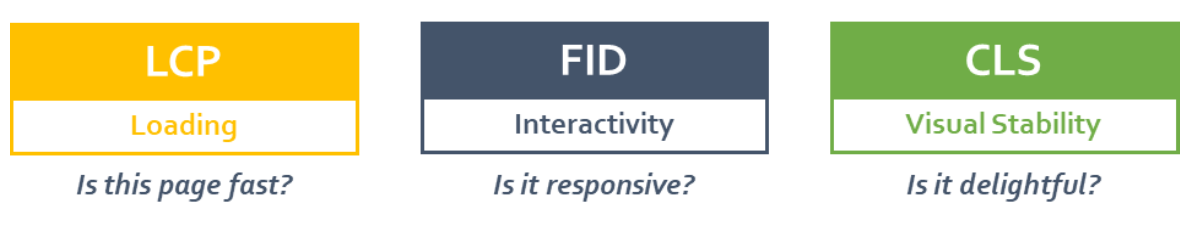
Here’s a simpler version:
 img source: web.dev
img source: web.dev
Note: As of March 2024, Google has replaced FID (First Input Delay), the original interactivity metric, with INP (Interaction to Next Paint). Learn about the transition, and what it means for development teams, here.
Core Web Vitals are already a factor in organic search ranking, giving faster and more user-friendly sites a bump in visibility.
So if you want your site to turn up early and often in search engine results, you care about Core Web Vitals. But there’s a wealth of evidence that shows that these scores have a strong correlation to business outcomes, too. In particular, retail and e-commerce companies that rely on lots of eyeballs and return customers need to prioritize page responsiveness, stability, and interactivity — or risk losing customers to nimbler and more UX-friendly competition.
Make Core Web Vitals work for you
Losing customers is a pretty powerful motivator. That’s kind of negative though! As Winston Churchill said, “Never let a good crisis go to waste”. How can we make CWV work in our favor?
Firstly, Core Web Vitals create a common and clear goal. Your developers and engineers have always been focused on features and new development, and their consideration of the user experience has likely been abstract and intermittent in the push to make deadlines. The user easily gets lost under a lengthening backlog of feature requests and bugfixes.
But they’re more than just an arbitrary benchmark. These 3 factors show objectively how fast and seamless your site is for customers. Smoother and faster-running sites tend to have much better bounce rates and conversions over slower, creakier competitors.
Vodafone improved their LCP by 31%, resulting in:
- 8% increase in sales
- 15% increase in lead-to-visit rate
- 11% increase in cart-to-visit rate
Swappie improved LCP by 55%, CLS by 91% and FID by 90%, resulting in:
- 10% higher relative mobile conversion rate
- 42% higher mobile revenue
Revelry improved LCP by 43%, resulting in:
- 8% lower bounce rate
- 30% higher conversion rate
Agrofy improved LCP and CLS, resulting in:
- 76% lower abandonment rate
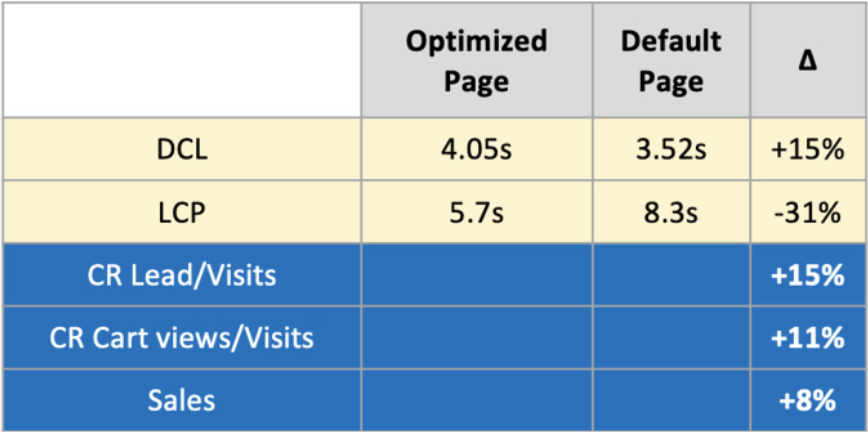
Let’s take a closer look at one of these. Vodafone ran an experiment where they built two versions of the same advertising channel, with one version refactored and optimized for improved CWV. Shockingly, the results trickled down to the entire conversion channel: users stayed longer, and committed at a significantly higher rate.
 img source: web.dev/vodafone
img source: web.dev/vodafone
Say a customer pulls up your website and it takes 20 seconds to render, or when they tap a button, a panel shift moves it over an inch on their screen. Most will never submit a user report or stick around for a substandard experience. They’ll leave, and often won’t come back.
A fast-running and responsive website translates directly to real gains in revenue. We’ve seen successful results even in lightweight short pushes, where companies focused strategically on low-hanging fruit, or just on page load times on one particular page. Others have invested more time into improving CWV as a holistic, long-running program.
Regardless of the road you take, Core Web Vitals affect both your users and the business. We can’t put it better than Google:
“Decision makers should treat this as a long term investment into growth of their business. Delivering a fast and seamless navigation experience delights users and helps turn them into loyal and returning customers. For product managers, performance should be an important criteria that defines the quality and success of new product features. And product excellence and working on interesting challenges improves developer satisfaction as well.”
CWV offers some real advantages for engineers, but the people that will benefit most are software leads and executives. Development teams perform best when they’re focused on driving business value. Using Core Web Vitals as a benchmark will keep your engineers wired into the user experience, instead of the latest technical objective that doesn’t produce meaningful impacts for your customers.
The Secret to Improving Core Web Vitals
Here’s the good part. Remember that Churchill quote? The secret to improving your site’s performance and Core Web Vitals scores is Real User Monitoring (RUM).
As Google’s engineering team puts it:
“Although [Google’s Lighthouse and PageSpeed Insights] are a good starting point for investigating Web Vitals performance, we strongly recommend supplementing it with your own RUM. RUM data that you collect yourself can provide more detailed and immediate feedback on your site’s performance. This makes it easier to identify issues and test possible solutions.”
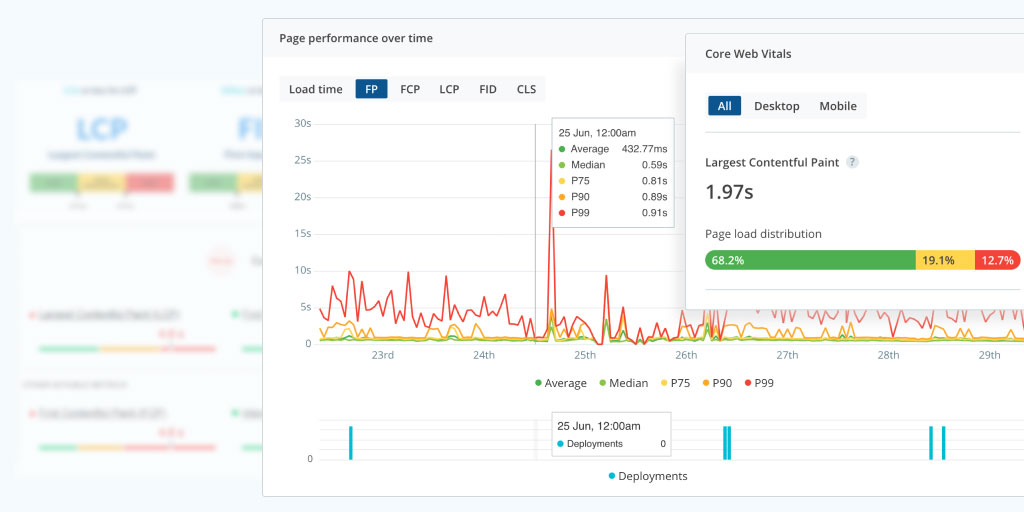
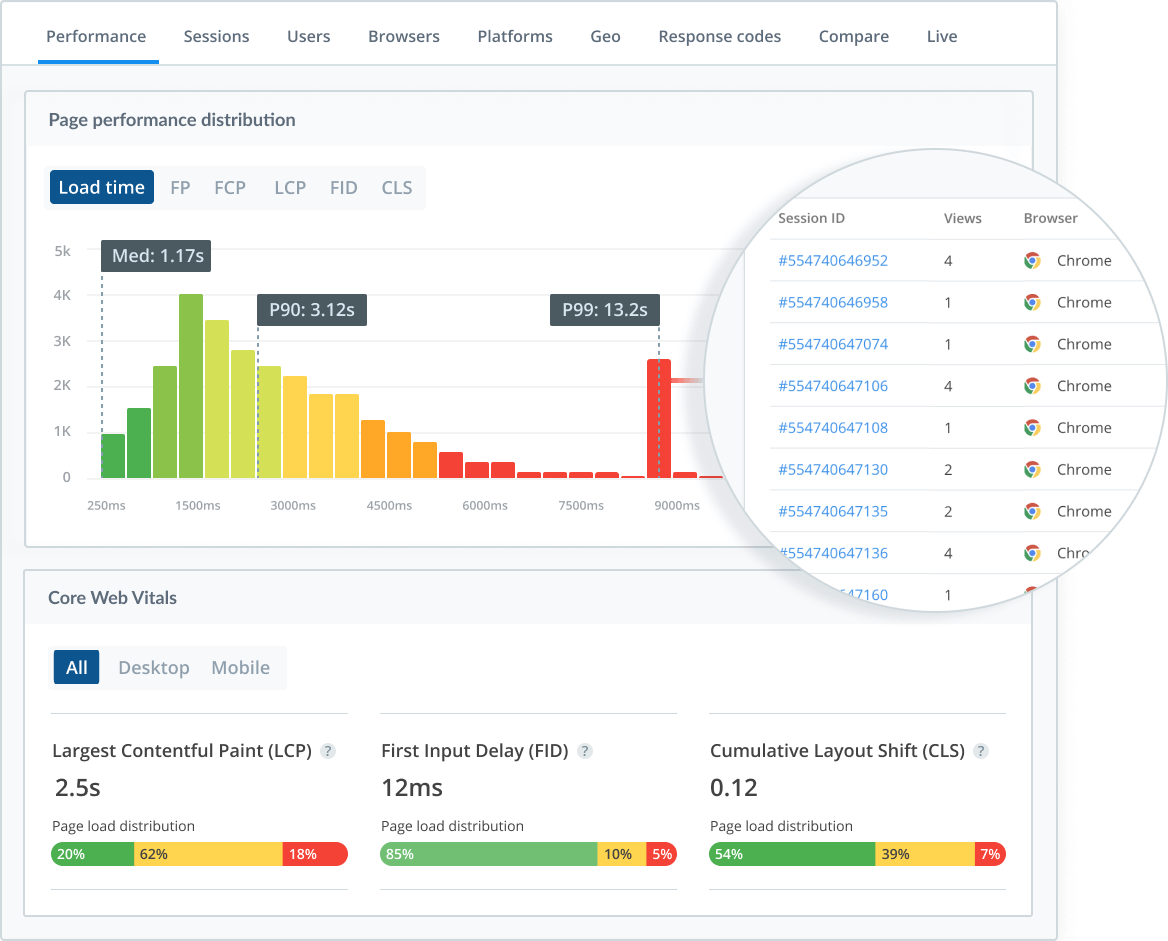
Let’s prove this with one picture:

Each of the three Core Web Vitals metrics are displayed for the selected page. This is real user data, showing the actual user experience. The histogram above shows the distribution of user experience per metric, and most importantly, the number of users affected in each segment and each red/yellow/green category. There’s also a toggle for mobile and desktop traffic as scores can vary significantly for each.
Filtering is important as well. Remember the 80/20 rule: it’s likely that your most important customers fall into one or two regions, browsers, or types of devices. Are customers only being impacted in one region, or with a specific device or OS? Filtering this data by different segments over time allows you to focus on the performance issues that are impacting the most important customers.
With RUM, you have a full breakdown and diagnostic of load times and CWV scores, which can really help drive down repro times for your stressed out developers and support teams.

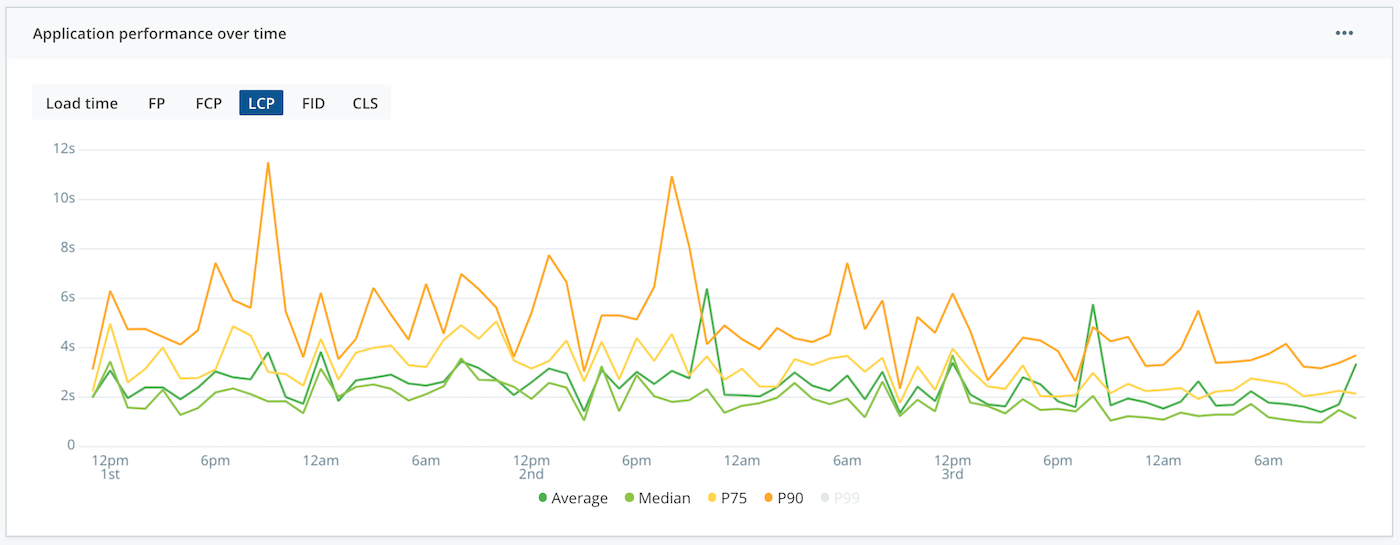
Accumulated scores for your whole application show you how performance is trending over time and what impact your improvements have had.
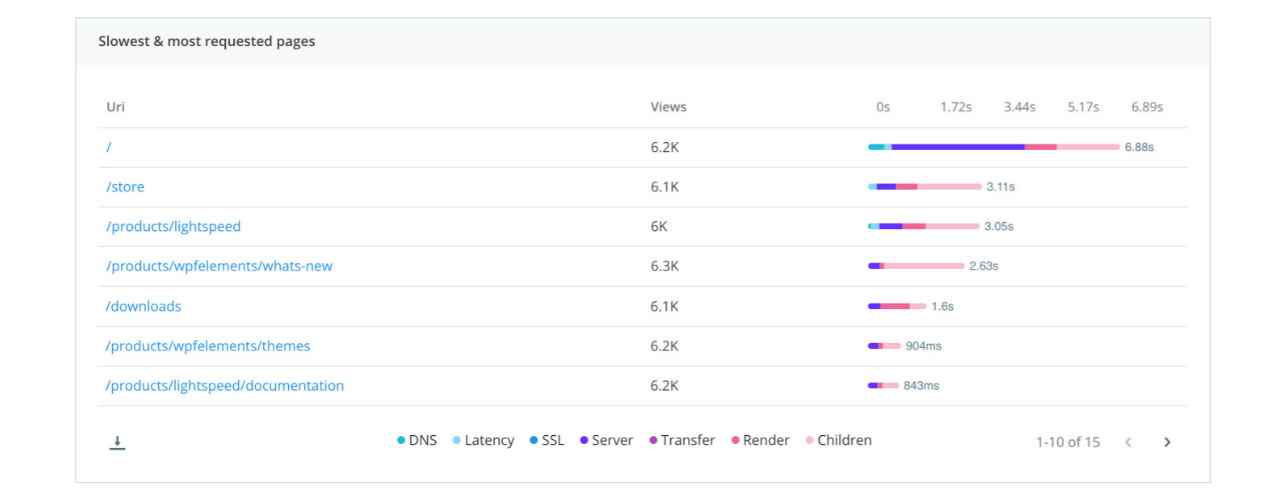
RUM makes the Core Web Vitals challenge visible and manageable. Modern RUM tools like Raygun automatically group the slowest and most requested pages. This will give your engineering teams an indication where their improvements will have the biggest positive impact on customers.

Developers have always struggled to articulate why monitoring is important, and not just an optional bolt-on (and the first thing to be cut). But to really improve not just your Core Web Vitals scores, but your retention and growth rate, you need Real User Monitoring. It allows us to quickly pinpoint the most important and worst performing pages, and track progress so we know if and how much our improvements are actually helping.
As a diagnostic tool and a way of building user empathy, RUM is a must-have. Once your devs get their hands on Raygun RUM, they’ll never allow another site to be shipped without it.
The upshot
Core Web Vitals have already changed significantly since they came on the scene in May 2021, and we expect more changes down the line. But the focus on the customer, and powerful potential for business, are here to stay. These scores provide a clear objective baseline to cut through the noise and get to the simple underlying question - how is my site performing for actual human beings?
Use this guide to initiate conversations around usability and performance with your development and marketing teams, and get them the tools they need. Delivering a fast and seamless navigation experience is a proven way to grow your business. Start with a small experiment on a single page, and remember that performance is a journey - not a destination.
Ready to tackle Core Web Vitals, delight your customers and reap the rewards of your engineering efforts? Start your free 14-day Raygun trial.