A guide to single-page application performance
Posted Aug 7, 2023 | 11 min. (2335 words)Many of us have heard single-page applications (SPAs) hailed as the future of web applications. Proponents of SPAs point to increased code reusability and development velocity, and the advantage SPAs can give when it comes to delivering a fast and seamless user experience. Massive sites like Facebook, AirBnB and Trello are all built as SPAs.
On the flipside, monitoring SPAs for performance is pretty challenging. Some of the biggest headaches are choosing the most helpful metrics, gaining visibility into app performance over time, and knowing what metrics you can get from the browser.
The main benefit of using SPAs is that a page does not need to reload when the content on the page changes. However, this feature, and the fact the page does not reload, is also what makes it hard to monitor SPA performance. Plus, the HTML is rendered locally, running on JavaScript in the browser, introducing more unpredictability and potential slowdowns.
Below, we’ll provide with a comprehensive guide for any developer wanting to improve the performance of an SPA.
In this post:
Advantages and disadvantages of SPAs
Common performance issues in SPAs
Importance of performance for web apps
Best practices for SPA performance monitoring
- Track your virtual pages
- XHR calls and virtual page performance
- Track custom performance timings
- Deployments and performance
- Response codes
- Enhance rendering performance
- Enhance network performance
- JavaScript errors
Advantages and disadvantages of SPAs
To start, let’s explore the user benefits and developer challenges of Single Page Applications, which will also help us understand how to approach optimization. Here’s an overview of the most common advantages and disadvantages of SPAs:
| Advantages | Disadvantages |
|---|---|
| - Faster user experience with dynamic UI updates | - Longer initial load time |
| - Reduced server load and bandwidth usage | - Difficulty for search engines to crawl and index |
| - Improved performance with lazy loading and caching | - Limited functionality with JavaScript disabled |
| - Seamless navigation without full page reloads | - Increased complexity in development and maintenance |
| - Efficiently build complex UI with frameworks |
User benefits of SPAs
Because SPAs load their content once and dynamically update the UI as the user interacts, the overall user experience is better with faster response times and smoother transitions. As the SPA doesn’t require a full page load, users won’t be interrupted when navigating between different sections. This makes the overall navigation feel more seamless. And once a single page application is loaded, subsequent requests for data and resources can be minimized which results in faster loading time.
Developer benefits of SPAs
SPAs heavily rely on client-side processing which means the server is responsible for sending the initial data. But subsequent interactions can be handled on the client side which reduces the bandwidth and server load and lead to more scalable applications.
Most SPAs use frameworks such as React, Vue, and Angular. These frameworks provide tools and libraries for building complex user interfaces efficiently.
User drawbacks of SPAs
The major disadvantage of SPAs is the initial load time, especially if the application is large or the internet connection on the user side is slow. Because all the necessary assets and code must be loaded upfront, that can introduce significant overhead.
SPAs also come with a very heavy reliance on JavaScript in the browser. As most of the content loads dynamically via JavaScript, it may not work perfectly (or at all) on the user side if JavaScript is disabled on the browser.
Developer drawbacks of SPAs
It’s more difficult for search engines to crawl and index SPAs as most of the content is generated dynamically by JavaScript. This can result in poor SEO for your SPA, and no matter how great your app is, nobody will see it.
Building and maintaining SPAs is also more complex than multi-page applications. Because of their structure and skew towards client-side processing, they can be tricky to maintain, debug, monitor and optimize.
Common performance issues in SPAs
So the upshot is that Single Page Applications have some performance issues due to their heavy reliance on client-side rendering. Here are some major performance issues that can arise in SPAs:
Rendering performance issues
SPAs often require the end-user to download a large amount of JavaScript, CSS, images, and other web assets during the initial page load. This leads to slow loading of SPAs, and if the network connection is slow, it worsens the situation. Besides which, most SPAs use bundlers like Webpack or Parcel to bundle JavaScript and other web assets together. This can also cause slow loading time if the bundle is too large.
Network performance issues
SPAs mostly rely on client communication through API requests for fetching and updating data. If the SPA isn’t well-optimized, this can cause slower page rendering and provide a poor user experience.
JavaScript performance issues
Most SPAs use JavaScript for rendering, data manipulation, and interaction. If the JavaScript code includes an inefficient algorithm and data structure, excessive DOM manipulation, unnecessary computations, lack of code bundling and minification, insufficient memory management, synchronous operations, etc, it may lead to delays in execution that mean low performance.
Data fetching issues
Inefficient data fetching and rendering processes can impact the performance of SPAs. If the application has issues like over-fetching or under-fetching, lack of data caching, insufficient data transformation, unnecessary rendering, inefficient event handling and listeners, this may result in sluggish rendering, slow data retrieval, and poor user experience.
Importance of SPA performance for web applications
Why does performance matter for an SPA? Well, for much the same reasons as performance is always important.
-
Performance greatly impacts the user experience. Users expect web applications to load quickly, respond instantly to interactions, and provide a smooth and seamless browsing experience.
-
Improved performance also increases user engagement. If the SPA takes too much time to load or responds slowly to user interactions, the application will see low engagement and eventually user churn. Efficient SPAs will consume fewer server resources, in turn reducing hosting costs and making it easier to scale the application as user demand grows.
-
The performance of SPAs is also a key factor considered by search engines when determining search rankings. By optimizing SPA performance, you can upgrade your ranking on search engines and become more discoverable. (To learn more about Core Web Vitals, a critical signal for search ranking, check out this guide to optimizing Core Web Vitals for SPAs).
-
Don’t neglect mobile. Mobile experience is a mandatory part of optimizing performance for any Single Page Application. A rising number of users will interact with your app via mobile, and you can’t ignore or overlook mobile experience.
8 best practices for SPA performance monitoring
Let’s take a look at the 8 most important performance metrics to track and optimize for SPAs. We’re using Raygun Real User Monitoring to demonstrate several of these tracking methods (excuse the product plug, but these should be genuinely helpful!)
1. Track your virtual pages
Multi-page applications (MPAs) have distinct URLs that are used to identify the unique pieces of content a user can see. For example, many websites have a new URL for their contact information, for each product, each blog post, and so on. SPAs can emulate this with virtual pages, creating the perception of a new page. So when a user navigates through your SPA, the URL in the address bar changes, but the page doesn’t actually reload.
When building tracking for different virtual pages, it’s important to understand what piece of content your users are seeing and how long they spend on the page. For example, in Raygun Real User Monitoring, you can record that the user is now viewing a different page by calling the pageView event as shown below:
rg4js('trackEvent', {
type: 'pageView',
path: `/${window.location.pathname}`
});
Additional documentation about the track event method can be found in the Real User Monitoring documentation.
2. Monitor XHR call distribution and virtual page performance
SPAs rely heavily on API calls to load data for pages, so it’s helpful to have visibility into the performance of both XHR calls and virtual pages. We’ll look at both in detail below.
Monitoring the distribution of your XHR calls is an easy way to track trends for high-value XHR calls, for example, those made to add a product to a cart.
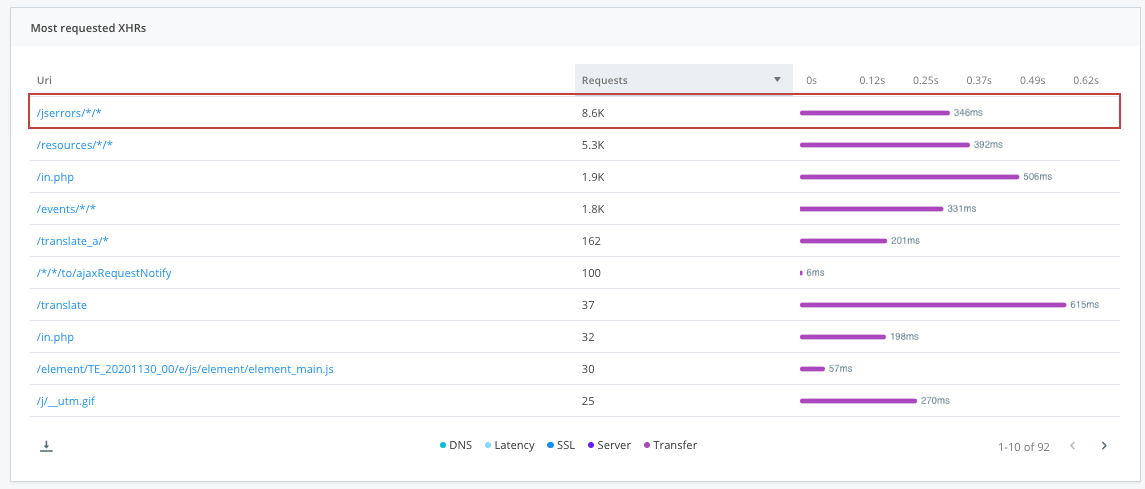
Here’s how your “Most requested XHRs” module might look:
 Most requested XHRs module in RUM
Most requested XHRs module in RUM
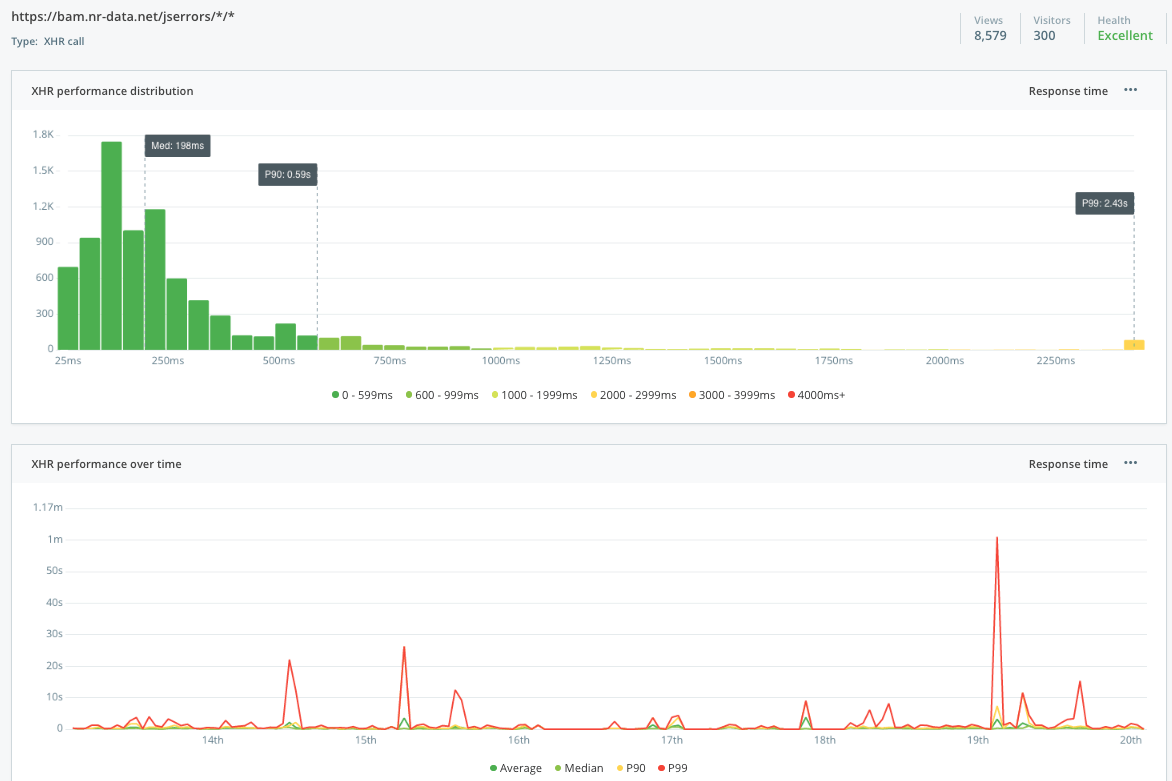
RUM lets you click into the XHR that you’d like to investigate, showing the XHR call distribution in a histogram alongside the XHR’s performance over time.
 The XHR’s performance distribution over time
The XHR’s performance distribution over time
The histogram above displays a count of the number of XHR calls with a load-time between two specific time periods. This distribution shows the range of load-times for the same XHR to help better understand the impact.
The XHR performance over time chart helps to monitor how our performance is trending. We can combine this with deployment data to identify where a bad deployment has contributed to a performance increase or decrease.
3. Track custom performance timings
SPAs typically have fewer full page loads than a multi-page application — an advantage for user experience — but it does come at the cost of the number of performance metrics we can measure.
There’s no standard way of knowing when a virtual page has finished loading because it’s dependent on each use case. However, in Raygun Real User Monitoring, you can instrument your own custom performance metrics and send them to Raygun at points in your application when you know for certain your virtual page has loaded.
Custom timings can be used by calling the following method. In the example below, we are sending a custom timing to Raygun labeled “timeToInteractive”.
rg4js('trackEvent', {
type: 'customTiming',
name: 'timeToInteractive',
duration: 1200,
});Custom timings can be sent at any point in the application’s lifecycle, allowing you to track events after the initial load easily. For example, you might track the time for a video to start playing once it scrolls into view, or the response time of a subsequent XHR call made after the load.
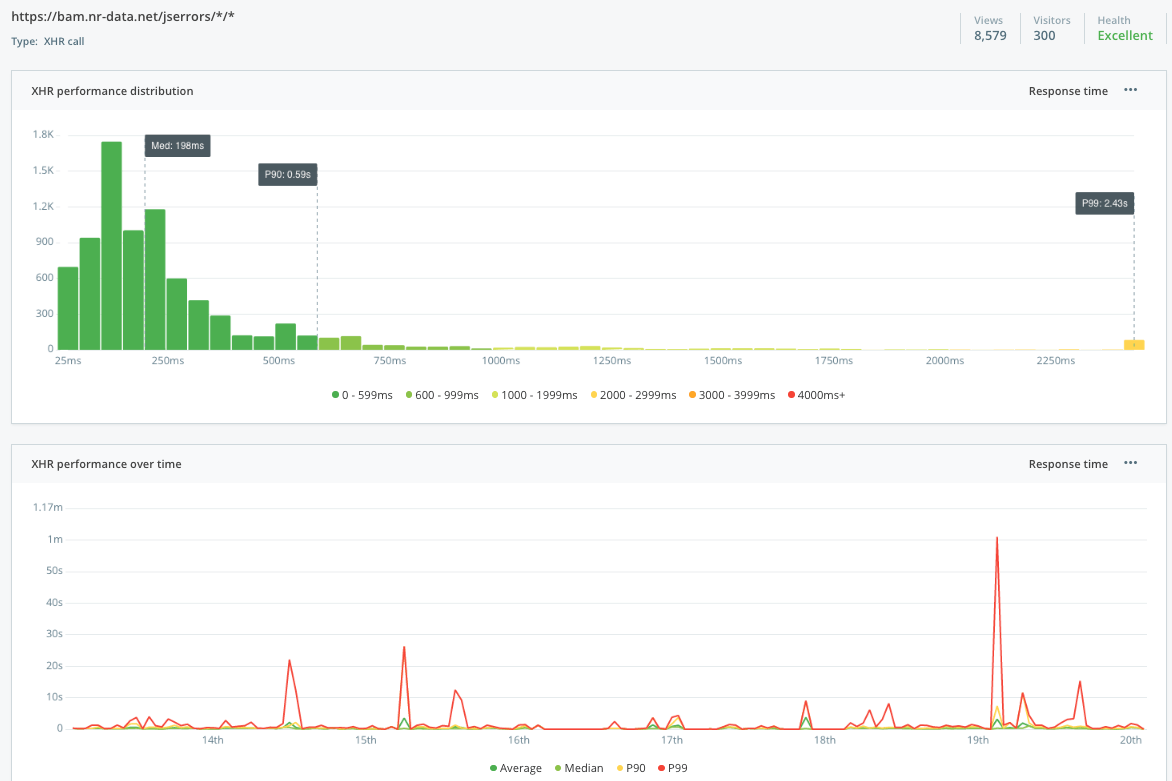
 The XHR’s performance distribution over time
The XHR’s performance distribution over time
4. Correlate recent deployments with performance
No doubt you’re reguarly adding new code to your software. It’s essential to know how your single page application reacts to those releases. Otherwise, you can quickly find your performance is 20% slower than last year due to no-one keeping tabs on how deployments affect user experience.
By focusing on trends in key performance metrics over time, you can ensure that the development efforts in your SPA are leading to better customer experiences.
Raygun lets you view Performance over time with your deployments stacked underneath, to visually correlate any increases or decreases.
![]() The XHR’s performance distribution over time
The XHR’s performance distribution over time
5. Monitor application response codes
XHR calls are made to transfer data from the server to the browser. If you have a failing or poor performing XHR call, that could mean parts of your application are not behaving as intended, leading to a poor user experience with your application.
Monitoring the response codes of XHR calls is an important factor in maintaining a finger on the pulse of your application health. If you see an uptick in bad response codes, you’ll know you need to investigate because this means your users are being presented with error states and poor experiences.
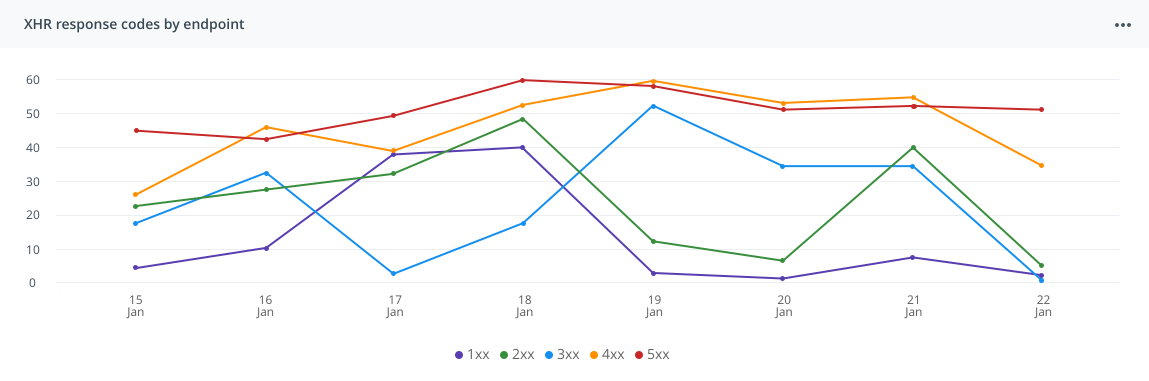
Here’s an example of XHR response codes displayed in RUM.
 Easily spot trends with the grouped view in Raygun of your application’s response codes.
Easily spot trends with the grouped view in Raygun of your application’s response codes.
You can then drill down into the response code to diagnose where an uptick in a specific response code has come from, so you can resolve it faster for any customers who may be impacted.
6. Enhance rendering performance
Rendering performance is essential for any SPA. You need to focus on optimizing the critical rendering path, ensuring that the resources needed for the initial view are loaded and parsed quickly. This requires optimizing the order of loading scripts and stylesheets. If you’re using a framework, take advantage of the virtual DOM to minimize actual DOM updates. Frameworks like React also offer memoization or memo components to avoid unnecessary re-renders of components.
Offload heavy computations or data processing to web workers so they don’t block the main thread. And finally, use debouncing and throttling techniques to control how frequently certain actions (like resizing or scrolling) trigger updates, restricting excessive rendering.
7. Enhance network performance
In SPAs, a large amount of data loads at once, so network performance is a crucial issue. To enhance network performance in SPAs, focus on reducing the amount of data transferred and optimizing the network requests. You can use HTTP/2 or HTTP/3 to take advantage of multiplexing and reduce latency. You can also use compression techniques, code splitting, tree shaking, etc to minimize the size of web assets and JavaScript bundles. This improves the network performance as it reduces the data transfer.
8. JavaScript error tracking
While not strictly a measure of your SPA’s performance, having JavaScript error tracking in place is important when considering your customers’ digital experiences. By now, we’ve established that tracking performance is critical, but tracking errors is just as important.
Application errors can mean that your users do not see the content they want or need. And the one thing worse than a slow-loading page is one that doesn’t load at all.
Final thoughts on how to improve the performance of your SPAs
Knowing what to measure, and getting accurate data, is half the battle when it comes to improving performance.
SPAs can be more performant when done right, but without proper monitoring and optimization, the sheer weight of the initial load might completely negate all the benefits for the user. A Real User Monitoring tool can give you a huge advantage when it comes to performance enhancements!
Raygun RUM is fully compatible with the unique monitoring demands of a single page application, and provides complete and granular user session data with no sampling. Grab a 14-day free trial, no credit card required, and get full visibility into how your users are really experiencing your single page application.