The 2023 guide to native app development
Posted Jan 31, 2023 | 9 min. (1905 words)Native app development is the creation of software programs that run on specific devices and platforms. You can build native apps for desktops, smart TVs, and so on — but since the most popular target devices are smartphones, native app development is frequently used to mean mobile app development.
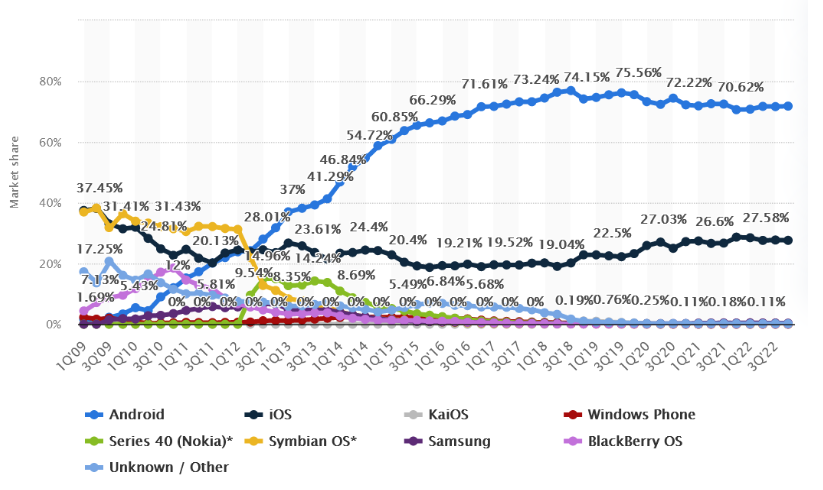
According to Statista’s latest data, Google’s Android and Apple’s iOS operating systems have squeezed every other mobile OS out of the market over the years, and in the fourth quarter of 2022, they made up 99.4 percent of the total mobile market. So we can safely say that going into 2023, mobile app development is still all about building native applications for the Android and iOS platforms.

In this post:
- What is native app development?
- Differences between a native mobile app and a hybrid app
- What are the benefits of native app development?
- Native app development for Android
- Native app development for iOS
- Native app development frameworks
- Examples of native apps
- How do you monitor native apps for problems?
What is native app development?
Unlike websites and web applications, native mobile apps don’t run in the web browser. You download them from platform-specific app stores: you can find iOS and iPadOS apps in Apple’s App Store and Android apps in the Google Play Store. Native app development requires different skills and technologies than mobile website development. You don’t have to worry about browser behavior and compatibility. You can use the native features of mobile OSs to deliver the user experience and implement the functionalities of your application.
Differences between a native mobile app and a hybrid app
Mobile apps have two types: native and hybrid apps. At first glance, both have similar features and design, but the underlying technology is different.
As the name suggests, hybrid apps are a combination of web apps and native mobile apps. You can build them using web technologies: HTML, CSS, and JavaScript. You can also upload them to app stores and users can install them as native Android or iOS applications.
The main advantages of hybrid apps are portability and the simplicity of development. You only have to write the code once, and your hybrid app will run on different operating systems. You can use hybrid frameworks such as Ionic to create cross-platform hybrid applications.
On the other hand, native mobile apps need to be written in platform-specific languages such as Java, Kotlin, Swift, or Objective-C. They can access the built-in features of smartphones such as the camera and microphone by default. If you have a hybrid app you need to rely on plugins such as Ionic plugins to use the native capabilities of the user’s device.
Hybrid apps also depend on WebViews to render their user interfaces. WebViews are in-app browsers that allow mobile applications to access and display web content. This is how Android and iOS devices are able to run hybrid apps built with HTML, CSS, and JavaScript as native mobile applications.
| Hybrid apps | Native apps | |
|---|---|---|
| Definition | combination of web and mobile or desktop applications | dedicated mobile or desktop applications |
| Platform | cross-platform | platform-specific |
| Access to the OS’s built-in features | with plugins | by default |
| WebView | yes | no |
| App store submission | accepted | accepted |
| Programming languages | HTML, CSS, JavaScript | Java, Kotlin, Scala, C++, Swift, Objective-C, etc. |
What are the benefits of native mobile app development?
Although hybrid apps are easier and cheaper to develop, native mobile apps have many advantages of their own. These include:
- better performance
- consistent look and feel
- immediate access to new features
- higher compliance with app store guidelines
- better security
Let’s expand on each of these advantages of native app development one by one.
Better performance
Native mobile apps directly interact with native APIs without depending on middleware such as plugins or WebViews. As there are fewer dependencies, native mobile apps are faster and more responsive than hybrid apps. This is especially important for performance-centric apps such as games and graphic-heavy applications.
Consistent look and feel
As native mobile apps are developed using native SDKs (software development kits), their UIs look consistent with their platform. This ensures a better user experience, as there are no discrepancies between the OS and app design.
Immediate access to new features
Native mobile apps can immediately access the latest iOS or Android features. As web technologies can’t directly use native APIs, hybrid apps have to wait until there’s a plugin that supports the new feature.
Higher compliance with app store guidelines
Because of their architecture, native mobile apps comply better with app store guidelines. Since Apple restricted its App Store Review Guidelines, they have begun to reject apps that rely too much on WebViews, such as Ionic View which allowed developers to test their Ionic applications. As it’s likely that app stores will continue cracking down on hybrid apps, native mobile apps are also a more future-proof investment.
Better security
As native apps use the built-in security protocols of the underlying operating systems, they are generally considered more secure than hybrid applications. This can be especially important if you are building an app that processes confidential user data.
Native app development for Android
You can develop native Android apps in the Java, Kotlin, Scala, and C++ programming languages. Google provides you with advanced Android development tools, such as:
- Android SDK (software development kit) bundled with Android Studio, the official IDE (integrated development environment) for Android
- Command line tools for Windows, Mac, and Linux
- Firebase, a comprehensive mobile development platform
- Android Jetpack, a collection of pre-made Android components
Apart from Google’s in-house tools, there are also many third-party solutions you can use for Android development. You can create Android apps on both PCs and Macs. When your native Android app is done, you need to submit it to the Google Play app store where users can download or buy it.
Native app development for iOS
You can create native iOS apps in Objective-C or Swift. Unlike Android, the iOS operating system has closed source code, created exclusively for Apple’s hardware. So, you need a Mac device to develop native mobile apps for the iOS platform. Apple has many excellent tools and resources you can use for iOS development, such as:
- iOS SDK integrated with the Cocoa Touch UI framework
- XCode, the official IDE for iOS development
- Swift Playgrounds, a learning platform for Swift development
- TestFlight, a beta testing app iOS also has a remarkable third-party ecosystem with well-known developer tools such as Jetbrains or CodeRunner. As mentioned above, the App Store’s review guidelines are quite strict. They can reject your iOS app for numerous reasons, from poor performance to security issues to lack of valuable content.
Native app development frameworks
Although native app development has multiple advantages, it’s not a simple process. Many companies lack the skills and resources to build native mobile apps from the ground up. Native app frameworks allowing cross-platform development appeared as a response to this problem. They are different from hybrid frameworks such as Ionic, as they don’t use WebViews for UI rendering. Instead, native app development frameworks allow you to build native components using popular web technologies that they compile to native mobile code. For instance, you can create React Native apps with React.js.
Examples of native apps
The most popular mobile applications on the market are almost exclusively native apps. Here are some examples, all of which share the following characteristics:
- available for both iOS and Android devices
- used by millions of people
- handle sensitive user information
- uses the smartphone’s built-in features
- needs to run fast on end-users’ devices
As these companies have access to highly skilled developer teams, are building their products for the long term, and are focused on privacy and user experience, platform-specific mobile app development is the most obvious choice for them.
Uber

Since Uber is the world’s most popular ride-sharing service, its mobile application needs to be fast and secure. The Uber app uses Java for Android, and both Swift and Objective-C for the iOS platform. It allows users to choose their destination, request a ride, see price estimates, book rides in advance, make purchases, and more.
Apart from the main app, Uber also develops Uber Driver, Uber Eats, Uber Freight, and a couple of other native applications related to its services.
Slack

Slack is an instant messaging application widely used by businesses and remote teams. It doesn’t solely provide mobile applications for iOS and Android devices, but also has native desktop applications for the Windows, Linux, and macOS operating systems as well as a web application that runs in the web browser.
While the mobile apps are native applications written in Java and Kotlin (Android) and Swift and Objective-C (iOS), the desktop apps are hybrid applications developed in the Electron framework. The Slack application provides the same features on all platforms, including sending and receiving direct messages, participating in group chats, creating and managing channels, sharing status messages and availability, and more.
Glovo

Glovo is a quick-commerce startup present in 25 countries across Europe, Asia, and Africa. While its main service is food delivery, it also offers deliveries from grocery stores, pharmacies, gift shops, supermarkets, and other commercial businesses.
Its mobile application provides many features, including location sharing, search functionality for nearby restaurants and stores, instant messaging between drivers and customers, payment processing, and more. For Android development, the Glovo team uses Java, Scala, Android SDK, and Firebase, while its native iOS app is written in the Swift and Objective-C programming languages and makes use of popular iOS development tools such as the CocoaPods dependency manager.
Patreon

Patreon is a widely-used membership platform for content creators and other creative entrepreneurs that allows them to connect with their fans, run subscription services, collect payments, and more. In addition to its native mobile applications for the iOS and Android platforms, Patreon also has a web application that provides the same functionality in the web browser.
As content creators are Patreon’s main audience, it seamlessly integrates with popular content management and sharing tools, such as WordPress, Wix, Vimeo, Mailchimp, Discord, ConvertKit, and others. While the native iOS app has been created in Objective-C, the Android application is written in Java and developed on the Firebase platform.
How do you maintain code quality in your native mobile apps?
Whether you create native apps from scratch or use native frameworks like Tabris, digital experience monitoring is essential to deliver high standards of user experience and maintain code quality. Cutting-edge diagnostic tools have dedicated solutions for each native platform. For example, Raygun Error Monitoring has both Android and iOS error monitoring toolkits. You only need to add a small lightweight SDK to your app and you’ll have visibility into every problem your users encounter.
You can also follow a couple of monitoring best practices to stay on top of everything that happens within your app, such as:
- Always measure your app’s performance from the user’s perspective, for example through metrics like Core Web Vitals
- Filter errors by operating systems, app versions, and device types
- Monitor third-party API calls and back-end services
- Measure metrics that really matter for end users, such as launch time, UI response time, and data consumption
Well-monitored native mobile apps can play a pivotal role in achieving your business goals. They crash less often, get higher ratings in app stores, and ultimately, lead to happier customers and more downloads. So whatever approach you take to your application build, make sure you’ve added a monitoring solution. Learn more about error monitoring here.