Compare
Compare enables you to analyze application performance and usage across different browsers, locations, operating systems, versions and more.

Running a comparison
First select the dimension you wish to compare. You can run comparisons on the following dimensions:
- Browser
- City
- Country
- Device
- Operating system
- Tags
- URL
- Version
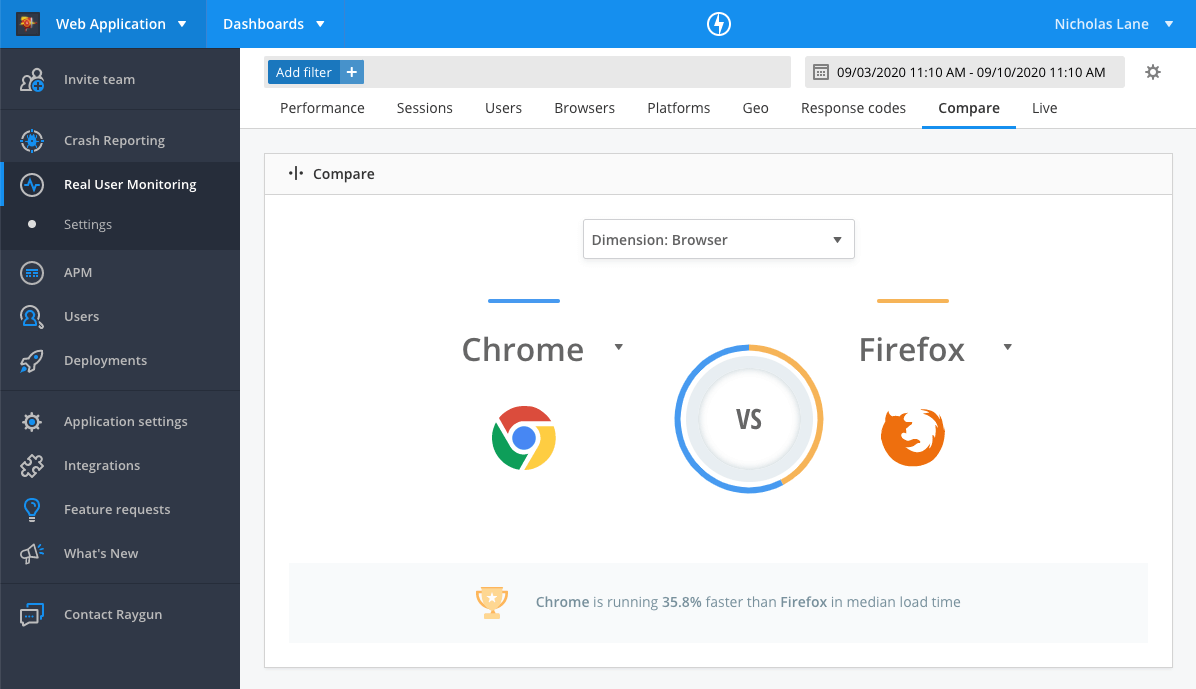
Next, select the variables you wish to compare from the 'Select option' dropdowns. The variables will be populated by the dimension you've selected and the data from your application.
Viewing comparison data
The variables you can compare by are: performance, most requested pages, user traffic, and loading times by geographies.
After you've selected the dimensions and variables you wish to compare, the page will refresh to populate with data from the two variables.
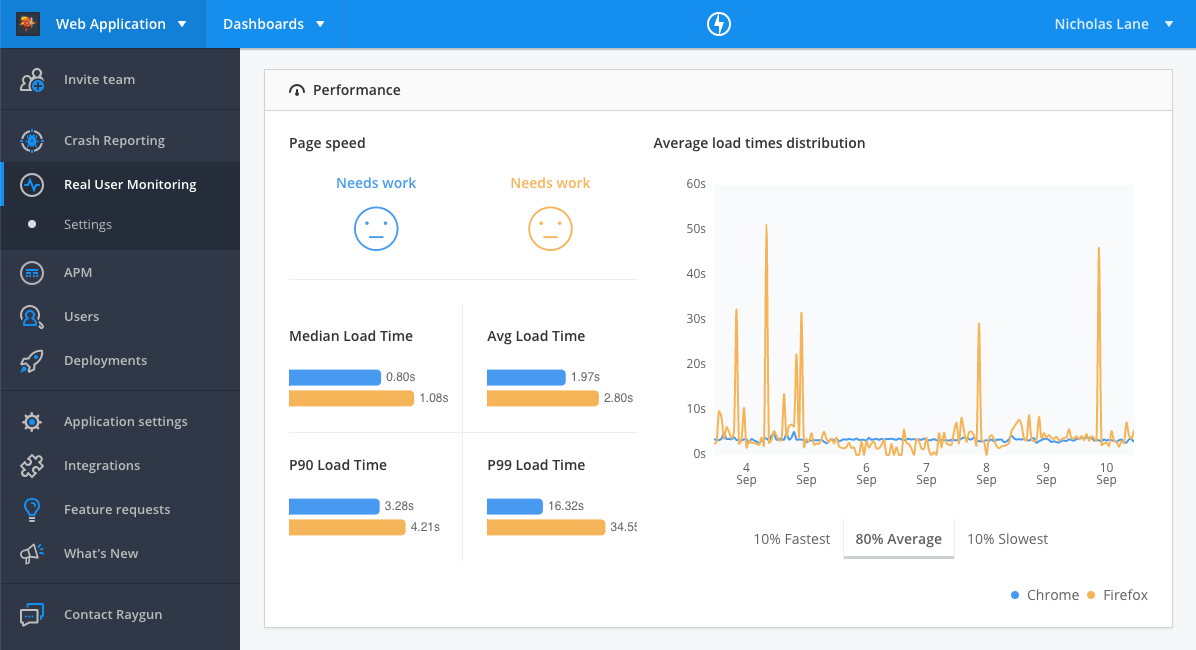
Performance comparison

The 'Performance' section compares the following metrics across the two variables:
- Page speed
- Average, Median, P90, P99 load time
- Average load times distribution - showing the trend in load time performance
Most requested pages comparison
This tables shows the most requested pages for each variable, based on the number of page views. You can click on the URI to view the page performance details.
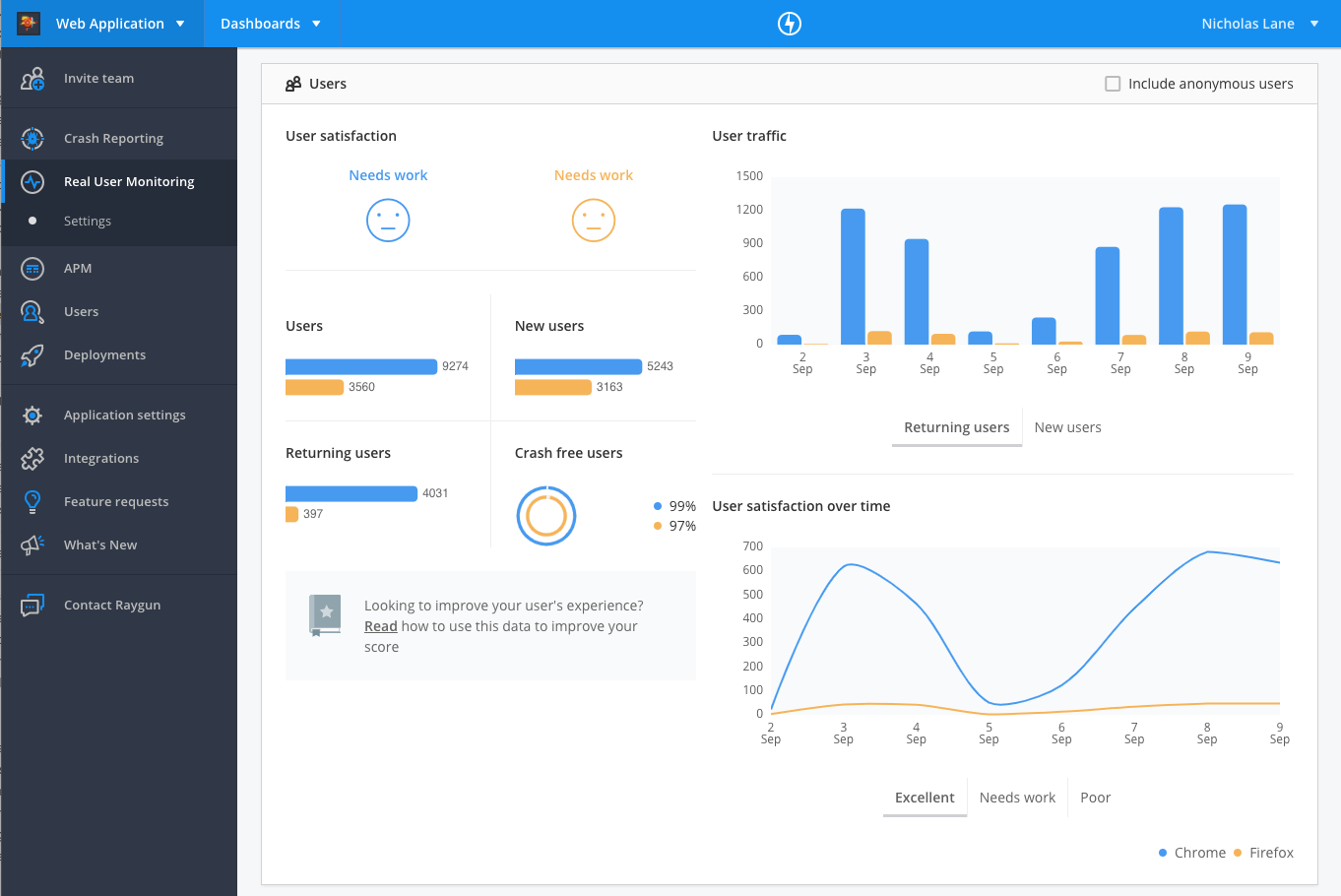
Users comparison

The 'Users' section compares the following metrics across the two variables:
- User satisfaction
- Users count
- New users count
- Returning users count
- Crash free users percentage
It also compares trends in the following metrics over the time range selected:
- Number of new and returning users
- Number of users in the different categories of user satisfaction (excellent, needs work, poor)
Geo compare
The Geo section compares the five fastest and slowest countries by average load time across the two variables.
You can drill into performance information about a particular country by clicking on the country name.
note: If the dimension you’ve selected is country code this module won’t show.
Using filters with the compare tab
For more specific comparisons, you can overlay filters on the compare tab.
For example, this would enable you to compare the performance of two application versions in a particular browser. You would select the 'Browser' as the filter, and the versions as the variables.
To use filters in a comparison, follow these steps:
- Click 'Add Filter' in the filters bar at the top of the page to add a filter.
- Run your comparison. The results will conform with the filter applied in step one.
note: Changing top level filters will clear your selected comparison dimension and variable.
Running comparison using custom tags
Tags can be set up with the JavaScript provider to attach custom metadata to session information. This enables you to filter on variables that are specific to your application or business like a company name or type of user.
You can run comparisons of two tags by selecting 'Tags' as the dimension, and selecting the two tags as variables.
For more information on setting up custom tags, see the documentation.